STATIONS
INTERACTION +PUBLICATION
1.5
Exploring the Other
1.1.1
Exploring the Context
1.2.1
Exploring Interfaces
1.3.1
Design Process
1.4.1
Publication Station
UI/UX & Prototyping
1.5.1
Interaction Station
Interface & Machine Learning
1.5.2
05.04.2022
kickoff: machine learning (Interaction Station)
Class summary:
- Presentation on machine learning
- In class exercise of making our own AI
In class exercise:
Paired up and decided to make an AI that distinguishes between a russian speaking greek and a greek speaking russian
12.04.2022
machine learning applied (Interaction Station)
Class summary:
- Presentation on machine learning applied and translated into action
- In class exercise of making our own AI that applies into action
In class exercise:
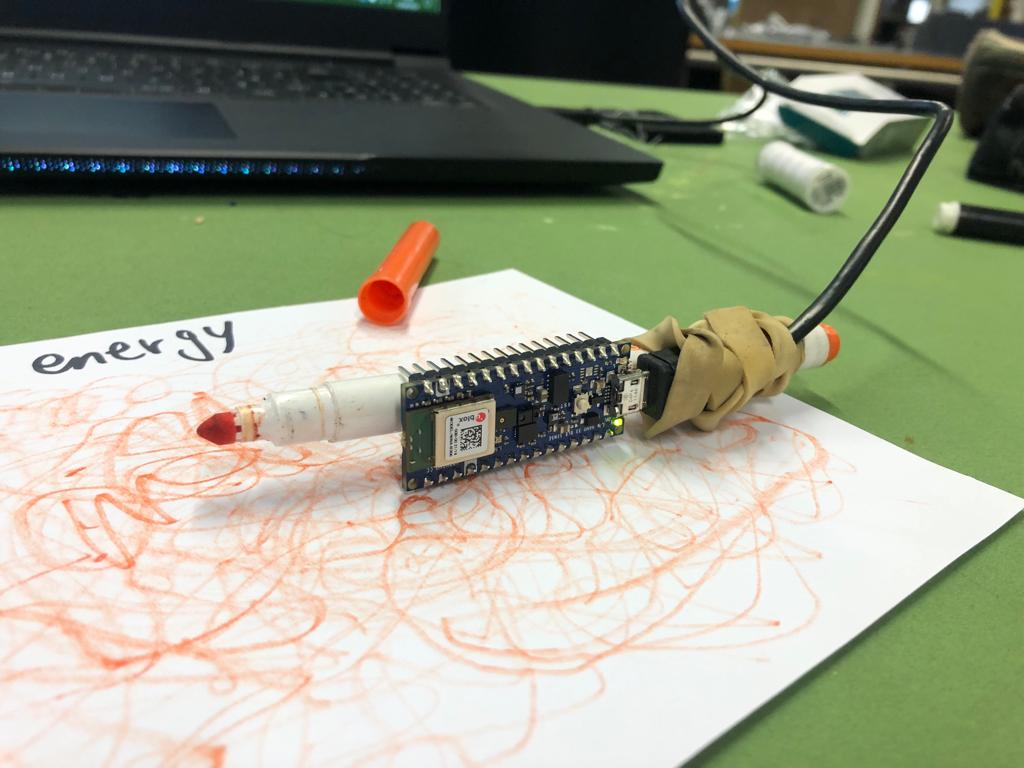
Paired up in assigned groups and made a prototype AI for our low/high-energy interface
We recorded data for low-energy, high-energy, mid-energy and no-energy. 10 minutes for each category.
results:
mid was leaning heavily towards low energy so we decided that we can either balance it out or we can delete the mid-energy category as what we need is a scale, therefore only 2 polar opposite ends and a stabilizer (no-energy)
additional data we need to collect:
- refine data by making mid more intense (or removing it completely)
- data from multiple devices
- more of different gestures (tapping)
- more people sampling the gestures
- GYROSCOPE!
regression for machine learning
model testing refinement
=> delete/add data to refine and retrain
percentages of energy
DJ with interface
music creation to correspond to the energy input
OR
random selection of music that corresponds
fluctuation in energy causes the track to change
=> can set boundaries
Dall-E for text to image A1


FIRST PROTOTYPE
3 energy categories
high energy
mid energy
low energy
no energy
Class summary:
- In class presentation about low-fi prototypes and user testing it
Notes:
sketch, prototype, test, REPEAT
Low-fi prototypes:
- concierge test => all about asking the right questions
- wizard of Oz testing => fake it till you make it
- paper prototyping => readable and understandable, stick to the wireframe
Hi-fi prototypes:
- adobe XD
- wix (website)
- coding
- physical & analog hybrid
Notes regarding our interface:
- give them an assignment
- narrow down the goal of the interface (maybe)
- divide paper in to square parameters
- try different formats (storytelling, squares, directions)
- what do i get the most interest out of?
- is there a connection between sound and writing?
- where? why? lots of questions
- with prototype TRY-out
- instruction/no instruction
- user test with at least 3 kids
- storytelling => imagine...draw!
- rules => 5 centimeters
- squares and 5 seconds
- Joseph style instructions (inviting, stupid, fun, goal(simple)) ********
- instructions BUT to promote expression of mental state
- 6-10 age group
- think of environment (domestic)
- motion & emotion
Interesting points:
- time limit
- simple but challenging
- straightforward (easy for kids to understand the assignment)
- no required skills
- no perfection expectation
- what motion promotes emotion?????
=> count to 5 and draw what you want to listen to
=> draw your day
Notes:
- how do we provoke emotion to be expressed?
- hide the interface goal from the user
- same principle, changes each time
- psychological choice to determine energy
Why user test?
- you are not the user
- too deep into it
- you can't know all your (wrong) assumptions
Requirements:
- prototype
- test plan
- users
- location
- documentation
Test plan:
specify tasks for example:
- "create a user profile"
- "complete 3 steps in the game"
Thing to test:
- does the motion represent emotion?
- bigger Vs smaller area for energy translation (could get old quickly)
- colors used for scribble
User group:
users: 3-5 diverse individuals
Documentation:
camera, voice recorder, notes
Tester feedback:
ASK SPECIFIC QUESTIONS (or can prepare)
- "why the hesitation?"
TESTING DESIGN, NOT the user
USER CAN'T MAKE A MISTAKE
With the test want to see motion-emotion connection
Pitch:
Our project is a musical pen that the user will interact with by scribbling. The user will follow simple instructions and express themselves though music that plays as a representation of the energy of the scribbles. The goal of the project is to translate emotion in to motion and then into an audible representation. => pitch to kid should be 1-2 sentences only and less complicated
Figure out the idea first and then go into the technological aspect
Parent is also included
Kid draws => parent interprets energy level
ask for soft and harsh movements
2 drawings, high energy, low energy
=> data to collect
a lot of tiny things you can zoom into => music reaction, how they pick up the pen etc.
always consider: WHAT ARE WE TESTING???
think of different techniques to promote motion
test how each kid color in different things
In class exercises:
- questionaire + low-fi prototype (we went for paper prototype)
Notes in relation to exercise:
Prototype 1:
- when no time limit will draw THINGS
- limitation of drawing through time and space
- instructions can be interpreted in many ways
Prototype 2:
- kids unable to multitask (time limit cannot be counted by kid)
- time limit causes STRESS! => but after one time you have a better grip (less stress)
- need to push for more abstract drawing
- check music energy levels
Prototype 3:
- overwhelmed by no instructions and blank sheet BUT more creative openness without constrictions
- doesn't know when to stop
- NEED to fill page present when no restrictions
- tests missing the why it should reoccur
General:
- could collect all data and make visual for parent
- interest may lie in the parent not the child
- need to find users and test with them
- ask them to think out loud
Instruction variations:
- scribble your feelings
- how do you feel? scribble a box and let the music play
- would you like to do this again?
- do you find it interesting?
29.04.2022
Low-Fi Prototyping + Preparing for Testing (Publication Station)
Prototype 2
Prototype 1
Prototype 3
STARTPAGE